|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

x
起因是有个客户买了uniapp生成微信小程序的插件
他用的触屏模板的顶部导航不是fixed在顶部,而是会随着页面上滑而上滑(官方默认的也是这样)
在浏览器里系统会提供返回按钮,但是小程序系统是没有的。
虽然这个不是我服务范围内的事情,但是他态度很好,所以就顺手帮忙做了,发出来也给有需要的人分享下。
这次直接使用ai写代码
提问:
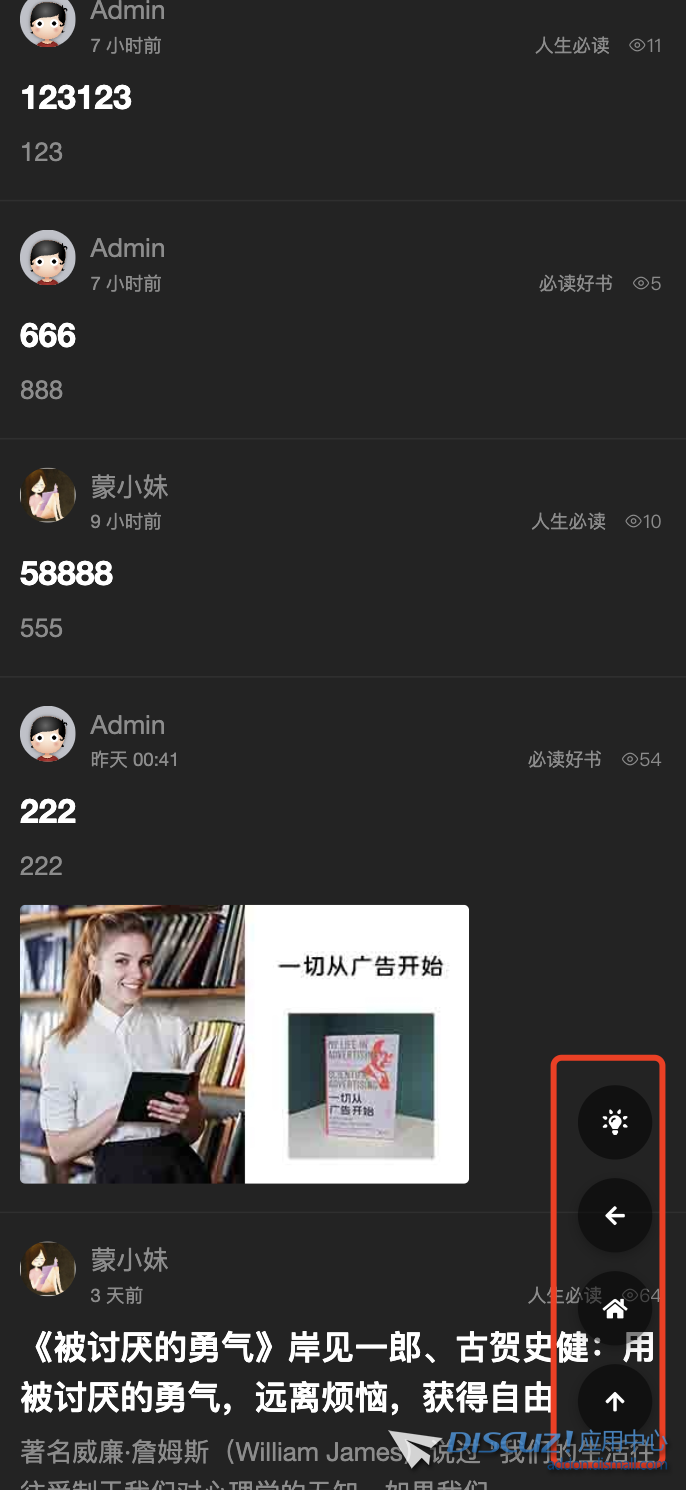
我需要在 Discuz!X 论坛的触屏版(模板目录为 template/zaoer_qwap/touch/)的所有页面右下角添加三个悬浮按钮。
这三个按钮分别是: 返回上一页 返回论坛首页 返回当前页面顶部(只在页面滚动超过一屏幕高度时显示)
使用字体图标显示,需要引入字体库。
按钮样式尽量简洁,并添加一些基本的悬浮动画效果。
AI回答:
好的,根据你的需求,我们需要修改的文件是 `template/zaoer_qwap/touch/common/header.htm`。以下是完整的修改代码:
1. 在文件中找到 `header` 并在下一行添加以下代码,引入 Font Awesome 字体库:
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
2. 在文件末尾,添加以下 HTML 代码:
- <div class="float-buttons"> <a href="javascript:history.back();" class="float-btn back-btn" title="返回上一页"><i class="fas fa-arrow-left"></i></a> <a href="$_G['siteurl']" class="float-btn home-btn" title="返回首页"><i class="fas fa-home"></i></a> <a href="#" class="float-btn top-btn" title="返回顶部" style="display:none;"><i class="fas fa-arrow-up"></i></a></div>
3. 在上面 HTML 代码之前,添加以下 CSS 样式代码:
- <style>.float-buttons { position: fixed; bottom: 20px; right: 20px; z-index: 999; }.float-btn { display: block; width: 40px; height: 40px; line-height: 40px; text-align: center; border-radius: 50%; background: rgba(0,0,0,0.5); color: #fff; margin-bottom: 10px; box-shadow: 0 2px 5px rgba(0,0,0,0.16), 0 2px 10px rgba(0,0,0,0.12); transition: all 0.3s ease; }.float-btn:hover { background: rgba(0,0,0,0.8); transform: translateY(-3px); box-shadow: 0 5px 11px 0 rgba(0,0,0,0.18), 0 4px 15px 0 rgba(0,0,0,0.15); }</style>
4. 在上面 CSS 代码之后,添加以下 jQuery 代码:
- <script>$(window).scroll(function() { if ($(window).scrollTop() >= $(window).height()) { $(".top-btn").show(); } else { $(".top-btn").hide(); }});</script>
以上代码实现了以下功能:
- 引入 Font Awesome 字体库
- 在页面右下角添加三个按钮,分别是返回上一页、返回论坛首页、返回当前页面顶部
- 使用 Font Awesome 图标显示按钮
- 为按钮添加了简洁的样式,包括位置、大小、颜色、阴影等
- 为按钮添加了悬浮动画效果,鼠标悬停时按钮会上浮并改变阴影
- 通过 jQuery 监听页面滚动事件,当滚动距离超过一屏高度时显示"返回顶部"按钮,否则隐藏
注意,如果你的论坛没有加载 jQuery 库,上面的 jQuery 代码可能无法正常工作,你需要先引入 jQuery 库。
这样就完成了你的需求,如有任何其他问题,欢迎继续提出。
继续提问:
发现3个体验不好的地方:
1. 即使是首次访问,也会显示返回上一页
2.首页会显示首页按钮
3.返回顶部的按钮显示的太晚,下滑了很久才显示
AI回复:
好的,根据你提出的3个不太好的体验,我们可以做如下优化:
1. 判断是否是首次访问,如果是则不显示"返回上一页"按钮
2. 判断当前页面是否是论坛首页,如果是则不显示"返回首页"按钮
3. 提前显示"返回顶部"按钮,比如滚动超过300像素时就显示
修改后的代码:
注意以下几点:
1. 对"返回上一页"按钮添加了判断,如果是首次访问(`!isset($_SERVER['HTTP_REFERER'])`)则隐藏该按钮
2. 对"返回首页"按钮添加了判断,如果当前页面是论坛首页(`$_G['PHP_SELF'] == $_G['siteurl']`)则隐藏该按钮
3. 将显示"返回顶部"按钮的滚动距离改为300像素
通过这些优化,应该解决了你提出的3个体验问题。如果还有任何其他需求,欢迎继续反馈。
我觉得300还是有点长,就改为100像素了,大功告成!这个代码是可以运行没有啥问题的,但是如果还想优化,可以考虑将字体文件下载到本地引入,把css和js写到专门的css文件引入,也可以将部分代码移到footer中。如果想更自定义一些,也可以考虑做成插件




|
|